Adding Grammarly Support in Sitefinity CMS
sitefinity | 2023-03-20
🚩 Background
When users edit content in a CMS, ensuring proper grammar enhances credibility and readability.
To address this need, we integrated Grammarly directly into the Sitefinity content editing experience.
This guide walks through the setup process.
💡 How We Implemented It
1. Register for a Grammarly Developer Account
- Visit Grammarly Developer Portal.
- Register for an account.
- Add your Sitefinity instance domain to the Allowed Domains list.
- Copy the Client ID from your application — you will use it in the implementation.
2. Integration Approach
We followed the approach outlined in Grammarly Editor SDK Introduction, which provides an easy way to embed Grammarly using HTML tags and a script.
Example:
<grammarly-editor-plugin>
<textarea></textarea>
</grammarly-editor-plugin>
<script src="https://cdn.jsdelivr.net/npm/@grammarly/editor-sdk?clientId=YOUR_CLIENT_ID"></script>
3. Update Content Security Policy (CSP)
Sitefinity enforces security rules via CSP headers.
You need to update the CSP settings to allow Grammarly scripts and connections.
Add these domains to your CSP rules:
-
Script Source
cdn.jsdelivr.net *.grammarly.com -
Connect Source
*.grammarly.com *.grammarly.io wss://capi.grammarly.com
✅ Implementation Details
We made two main adjustments:
-
Customizing the sf-html-field
-
Extending AdminApp functionality
-
Customizing
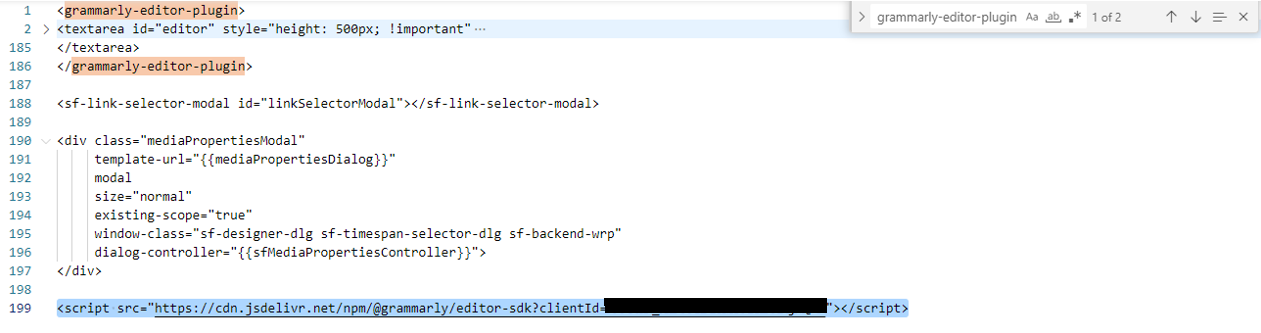
sf-html-field.sf-cshtmlIn the custom
sf-html-field.sf-cshtml, we wrapped the<textarea>with the Grammarly plugin and injected the Grammarly script.This ensures Grammarly is available when editing rich text fields via popup editors.

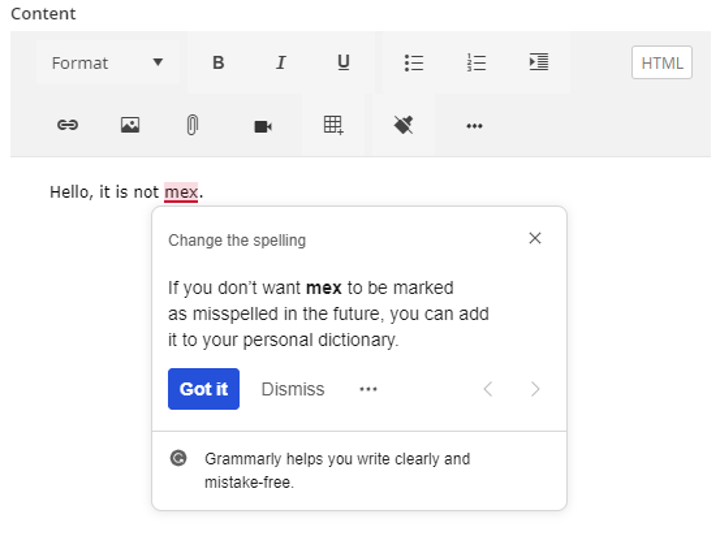
Result when editing a popup RTE (Rich Text Editor):

-
Injecting Grammarly into AdminApp
For the Sitefinity AdminApp interface, we created a custom provider to automatically inject the Grammarly script into AdminApp pages.
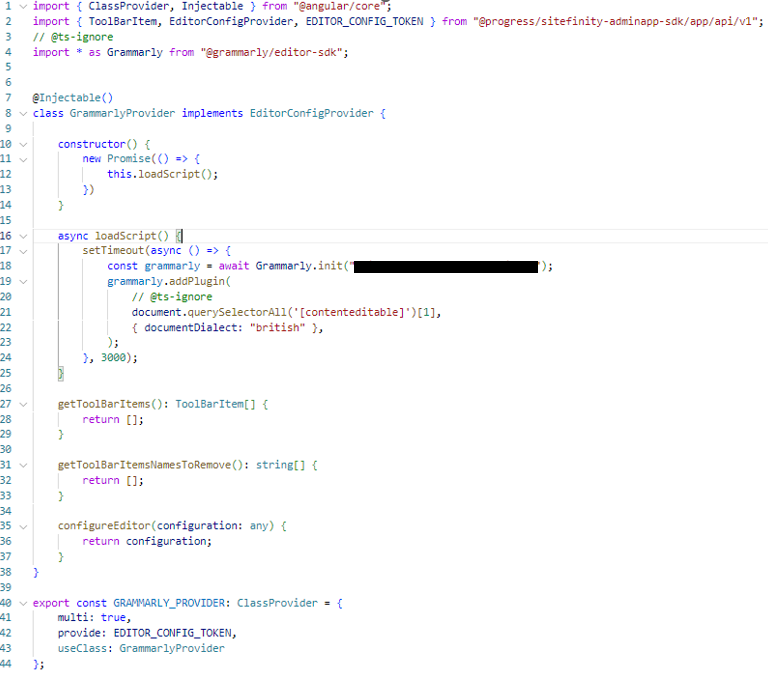
Custom Provider Implementation:

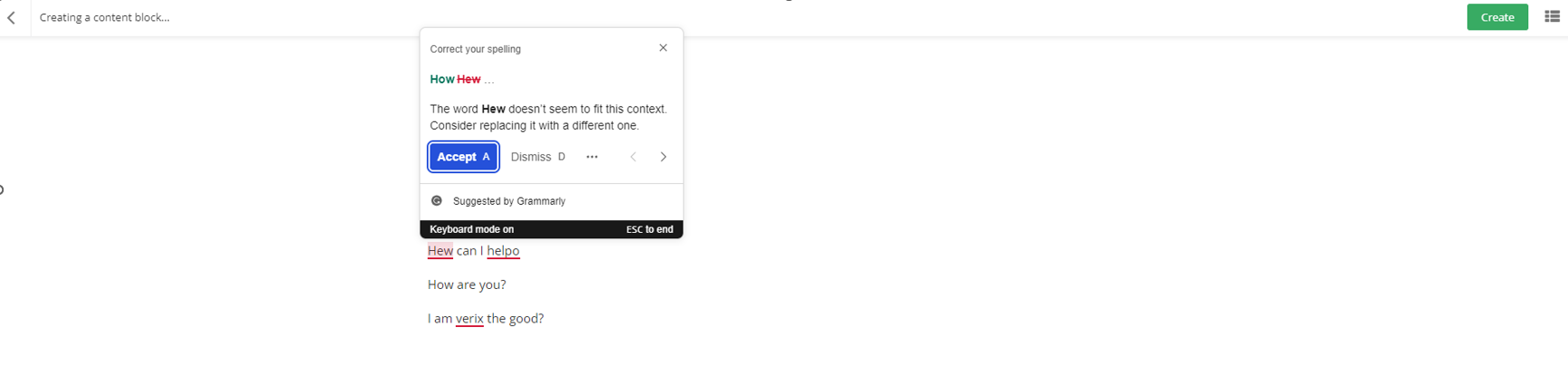
Result in AdminApp's built-in RTE editor:

🧠 Final Notes
This integration improves the editorial workflow for both technical teams and non-technical content editors,
making it easier to maintain high writing standards across all Sitefinity-managed content.
By leveraging the Grammarly SDK, Sitefinity CMS becomes even more user-friendly for businesses aiming to enhance communication quality without requiring external editing tools.