Sitefinity Custom 2FA Authentication
sitefinity | 2021-05-20
💡 Idea in General
- Create a new user in Sitefinity
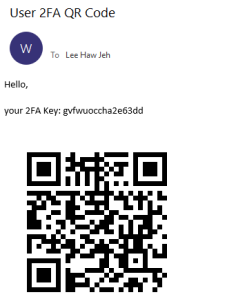
- User receives a QR code and sets up Authenticator
- User logs in with username & password → Prompted for 2FA code
- Login Successful!
🔗 Sample Code
✅ Steps
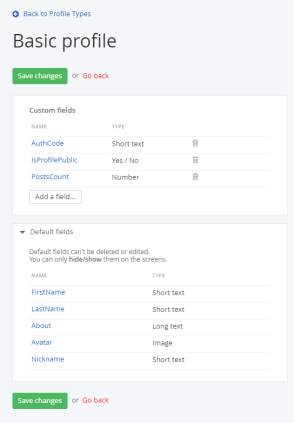
1. Add a Custom Field to User Profile
Go to:
/Sitefinity/Administration/ProfileTypes -> Basic Profile
Add a custom field – AuthCode (ShortText) in the user profile.

2. Create a New User
- Wait for email
- Set up the Authenticator app on your mobile

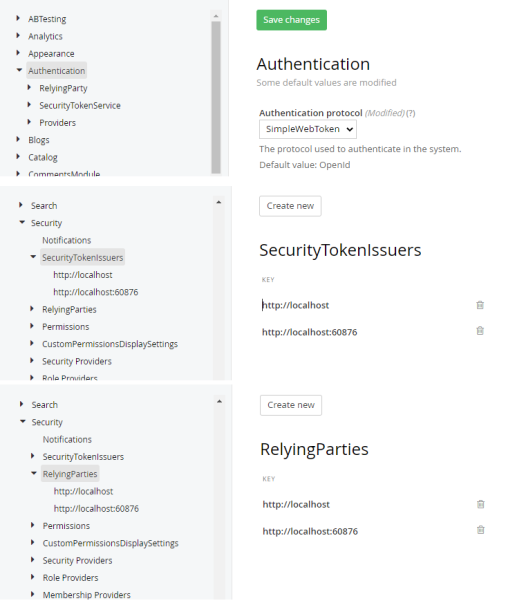
3. Update Advanced Settings
Go to /Sitefinity/Administration/Settings/Advanced
a. **Authentication** → Authentication protocol → Set to `SimpleWebToken`
b. **Security** → RelyingParties → Add a new record
- `realm="http://<host>"`, use the same key as localhost
c. **SecurityTokenIssuers** → Add a new record
- `realm="http://<host>"`, use the same key as localhost

4. Update web.config with wsFederation Settings
<system.identityModel.services>
<federationConfiguration>
<wsFederation passiveRedirectEnabled="true" issuer="http://<host>/wsauth/authenticate/swt" realm="http://<host>" requireHttps="false" />
<cookieHandler requireSsl="false" />
</federationConfiguration>
</system.identityModel.services>
5. Restart Sitefinity.
6. Test Login
Go to /Sitefinity, it will route you to the sample login screen

📌 Further enhancements:
- Make fields configurable, such as: – custom field name – email template
- Make it work in all Sitefinity version (Currently tested in v12.2)