ShareThis Social Icon - Why ShareThis?
web | 2023-02-20
Since AddThis announced its service termination by end of May, our team decided to search for an alternative social sharing tool.
ShareThis emerged as a strong candidate due to its ease of use, customizable options, and stability.
💡 How to Set Up ShareThis
Follow these steps to integrate ShareThis into your site.
1. Register a ShareThis Account
- Start by registering an account via the ShareThis onboarding page.
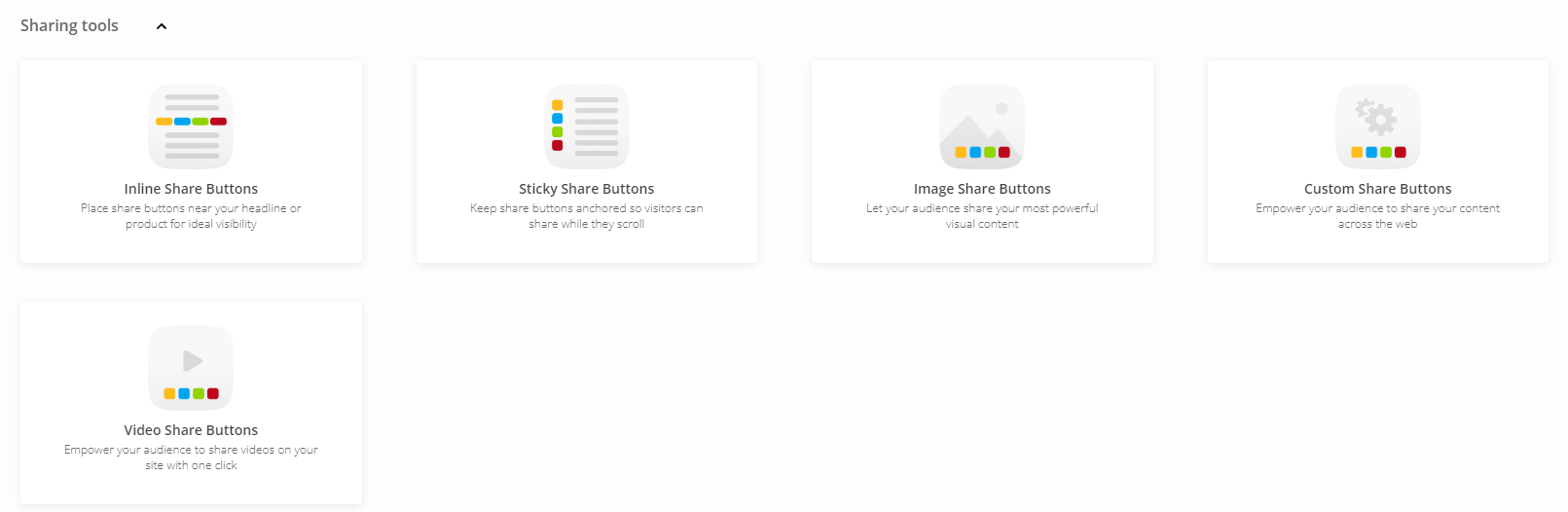
2. Select a Sharing Tool
- After registration, select one of the available sharing tools.
- In our example, we chose Inline Share Buttons.

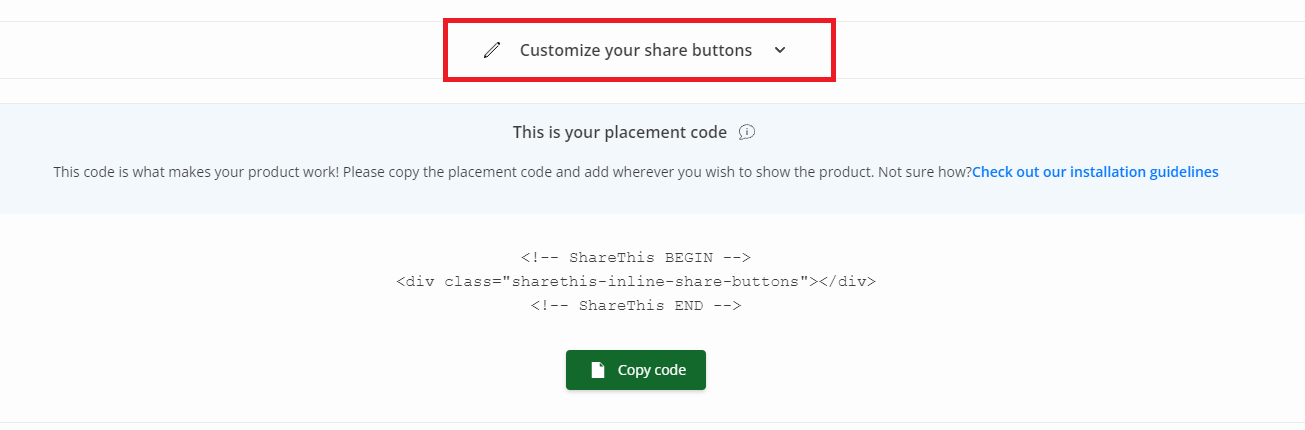
3. Customize Your Share Buttons
- Adjust the look and feel of your buttons.

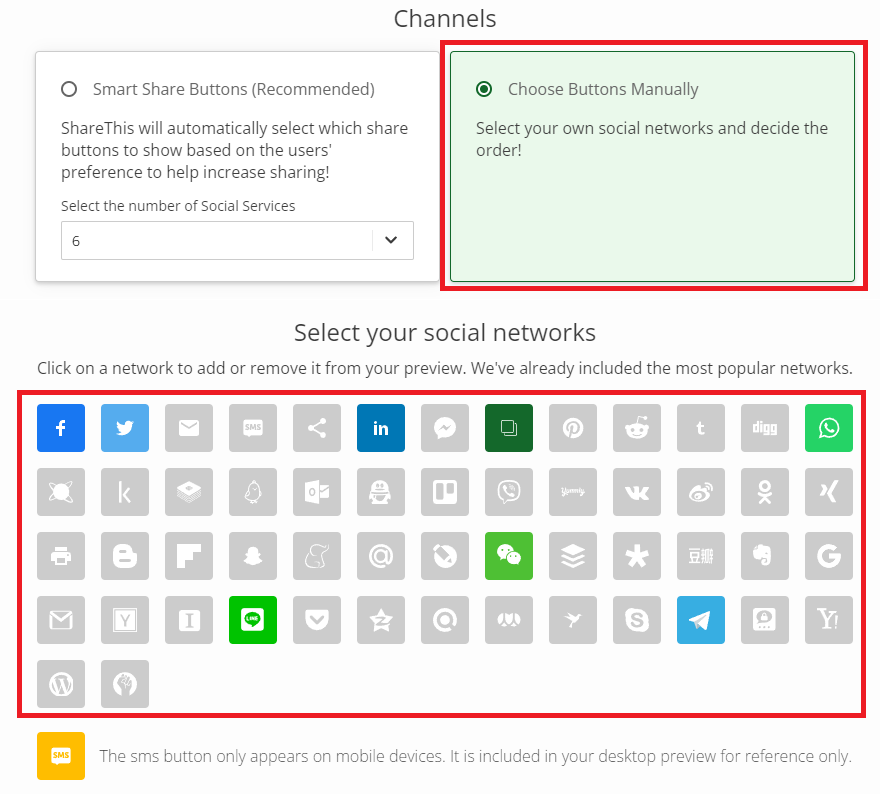
4. Select Channels
- Choose Buttons Manually.
- Select the social networks you want to display.

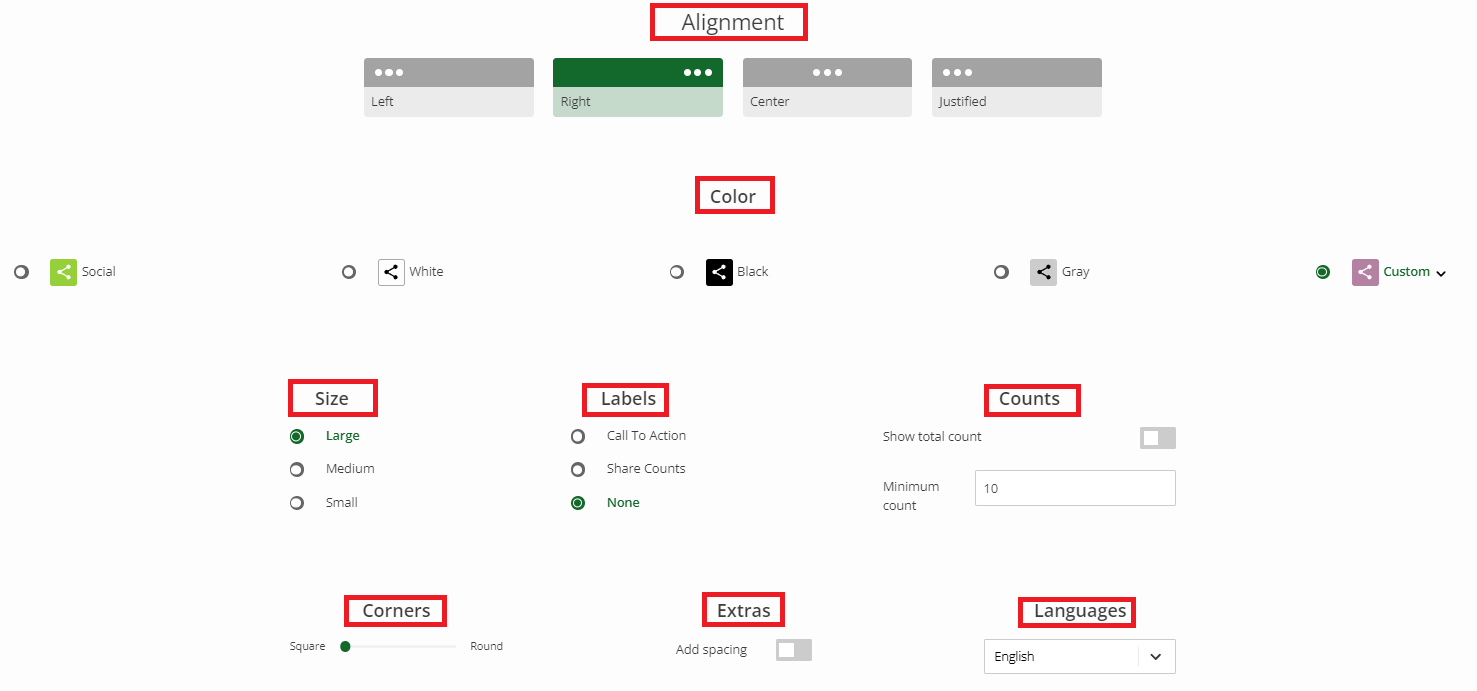
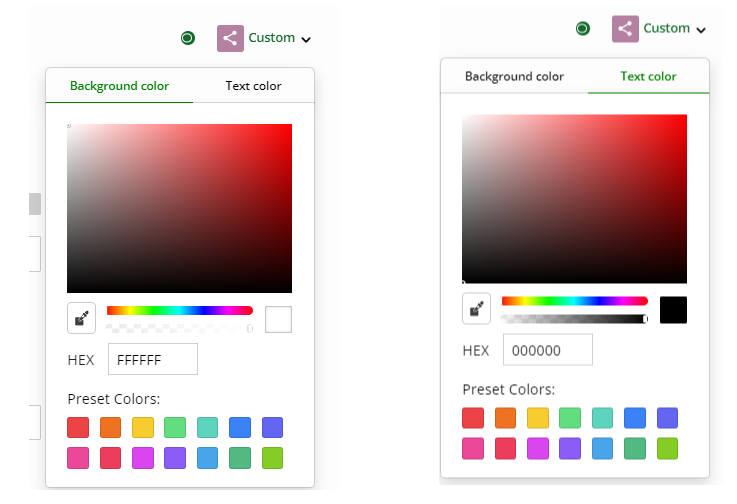
5. Fine-Tune the Appearance
Customize settings including:
- Alignment
- Background and text colors
- Button size
- Labels, counts, corners, extra spacing
- Language

In our setup, we used:
- Right alignment
- Customized background and text colors
- Large size
- No labels, no counts
- Zero corners
- No extra spacing
- English language

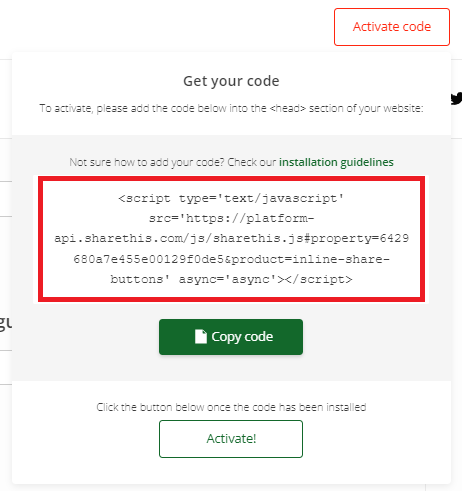
6. Install the ShareThis Code
- Copy the installation script and paste it into your site's
<head>section.

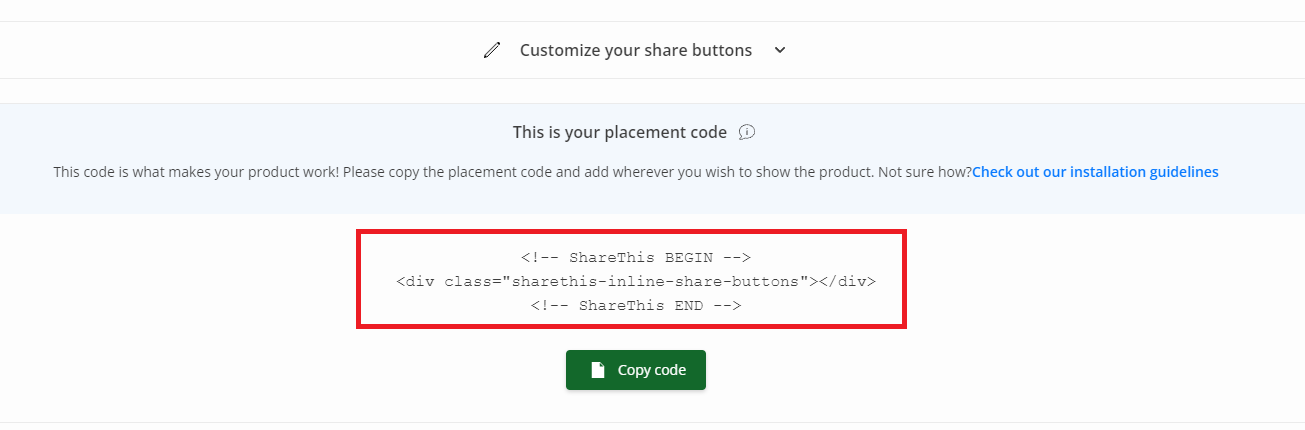
- Copy the inline button code and paste it where you want the buttons to appear on your page.

7. Update Your Content Security Policy (CSP)
If your site uses a CSP, make sure to whitelist ShareThis domains:
| Directive | Allow these domains |
script-src | platform-api.sharethis.com, buttons-config.sharethis.com |
connect-src | l.sharethis.com |
img-src | platform-cdn.sharethis.com |
8. Final Result
Here’s how it looks when everything is correctly set up:

🧠 Summary
✅ ShareThis is a modern, customizable alternative to AddThis.
✅ Quick onboarding and setup.
✅ Works seamlessly with proper CSP configuration.