Generating PNG using html2canvas Library on the Fly
web | 2022-09-20
🔗 Code Snippet (HTML, JavaScript, Bootstrap)
<html>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.4.1/dist/css/bootstrap.min.css"
integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<body>
<div id="imageId" class="d-flex flex-column p-3">
<img src="./logo.png" class="img-fluid mb-3" alt="logo" style="max-width: 180px">
<img src="./model.png" class="img-fluid mb-3" alt="model" width="800px" />
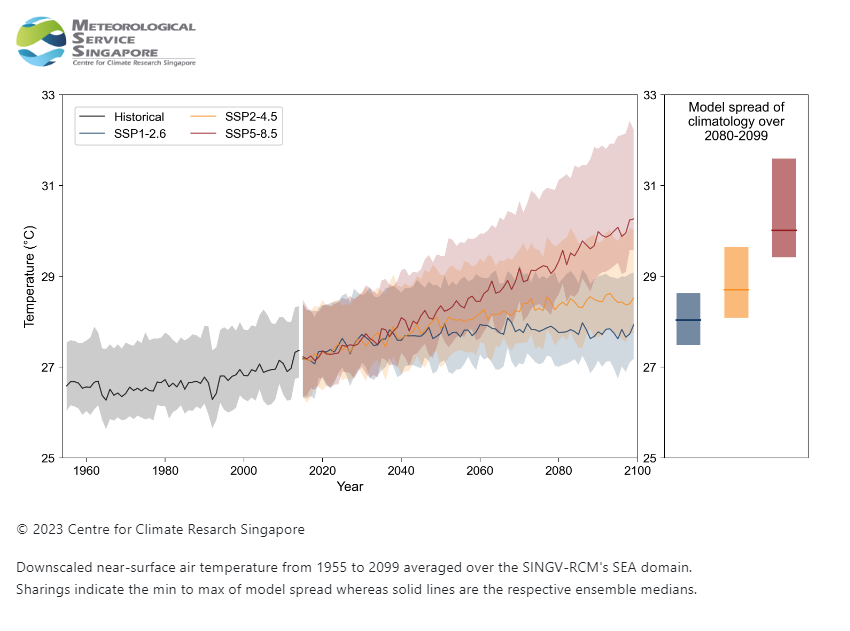
<p style="font-size: 0.9rem">© 2023 Centre for Climate Resarch Singapore
<br /> Downscaled near-surface air temperature from 1955 to 2099 averaged over the
SINGV-RCM's SEA domain.
<br />Sharings indicate the min to max of model spread whereas solid lines are the respective ensemble
medians.
</p>
</div>
<div class="p-3">
<button class="btn btn-primary p-1" onclick="download()">Download html2canvas</button>
</div>
<script src="./html2canvas.min.js"></script>
<script>
function download() {
var html = document.querySelector("#imageId");
var cloned = html.cloneNode(true);
cloned.id = 'clonedImageId';
cloned.style.display = 'none';
cloned.querySelector('[alt="logo"]').style.maxWidth = '300px';
cloned.querySelector('[alt="model"]').style.width = '100%';
cloned.querySelector('p').style.fontSize = '1.5rem';
document.body.appendChild(cloned);
html2canvas(document.querySelector("#clonedImageId"))
.then(canvas => {
canvas.style.display = 'block';
canvas.crossorigin;
document.body.appendChild(canvas);
return canvas;
})
.then(canvas => {
const image = canvas.toDataURL('image/png')
const a = document.createElement('a');
a.setAttribute('download', 'model.png');
a.setAttribute('href', image);
a.click();
canvas.remove();
a.remove();
cloned.remove();
});
}
</script>
</body>
</html>
🛠️ Tools:
- Bootstrap
- Html2Canvas
✅ Method:
- Clone the target HTML element and modify it to fit the desired output before generating the image.
- Utilize html2canvas to capture the DOM and convert it into an image.
Result: