I Built a Custom Lighthouse Scoring Tool!
tool | 2021-09-20
🚩 Problem
- Very tedious to run page by page.
- Runs are unstable (timing out, manual errors).
💡 Idea / Proposal
- Run batch Lighthouse tests via a single command or app.
- Generate reports automatically from a list of site URLs.
Running Google Lighthouse page-by-page is tedious and unstable.
Here's a better way: Batch Lighthouse testing using a desktop app or CLI tool!
🚀 What is Lighthouse?
Lighthouse is an open-source, automated tool by Google for improving the quality of web pages.
It audits across:
- ⚡ Performance
- ♿ Accessibility
- 📦 Progressive Web App (PWA)
- 🛠️ Best Practices
- 🔍 SEO
Ways to use Lighthouse:
-
Google Chrome + DevTools
- Incognito -> F12 -> Lighthouse
- Desktop -> All Categories -> Generate Report
- Mobile -> All Categories -> Generate Report
-
Webpage - https://developers.google.com/speed/pagespeed/insights/
- share report using json, etc.
-
Nodejs cli - https://github.com/GoogleChrome/lighthouse#using-the-node-cli
- with command
lighthouse https://www.websparks.sg --output json --output html --output-path "C:\Users\hawjeh.lee\Documents\Projects\lighthouse-presentation\cli\www-websparks-sg" --chrome-flags="--no-sandbox --headless --disable-gpu" --preset=desktop --only-categories=accessibility,best-practices,performance,seo,pwa lighthouse https://www.websparks.sg --output json --output html --output-path "C:\Users\hawjeh.lee\Documents\Projects\lighthouse-presentation\cli\www-websparks-sg-mobile" --chrome-flags="--no-sandbox --headless --disable-gpu" --only-categories=accessibility,best-practices,performance,seo,pwa -
Report Viewer - https://googlechrome.github.io/lighthouse/viewer/
🛠 Proposed Tool — Lighthouse Desktop App
Download from here: Google Drive Link
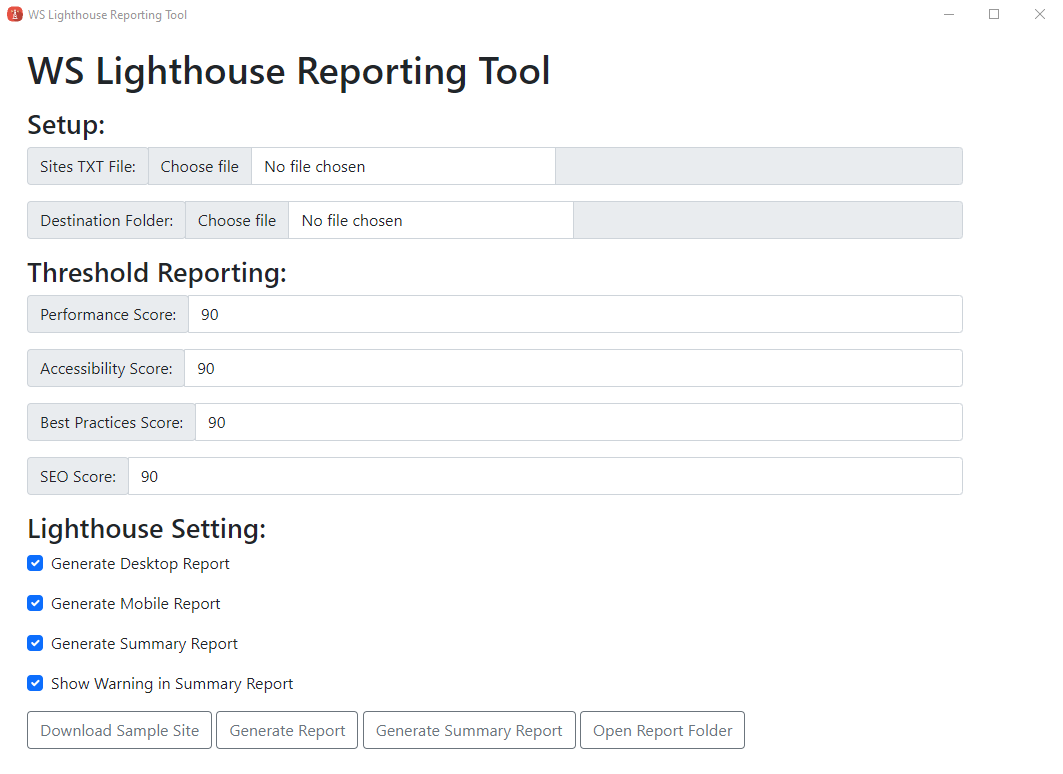
The app screen:

App Setup:
- Sites TXT File: Provide a .txt file containing URLs:
https://www.websparks.sg https://www.websparks.sg/about-us - Destination Folder: Select a folder to save reports.
Threshold Reporting: The settings here is to facilitate the warning in summary report
Configuration Options:
- ✅ Generate Desktop Report
- ✅ Generate Mobile Report
- ✅ Generate Summary Report
- ✅ Show Warnings in Summary (against threshold scores)
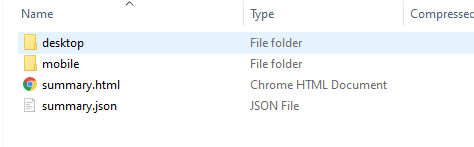
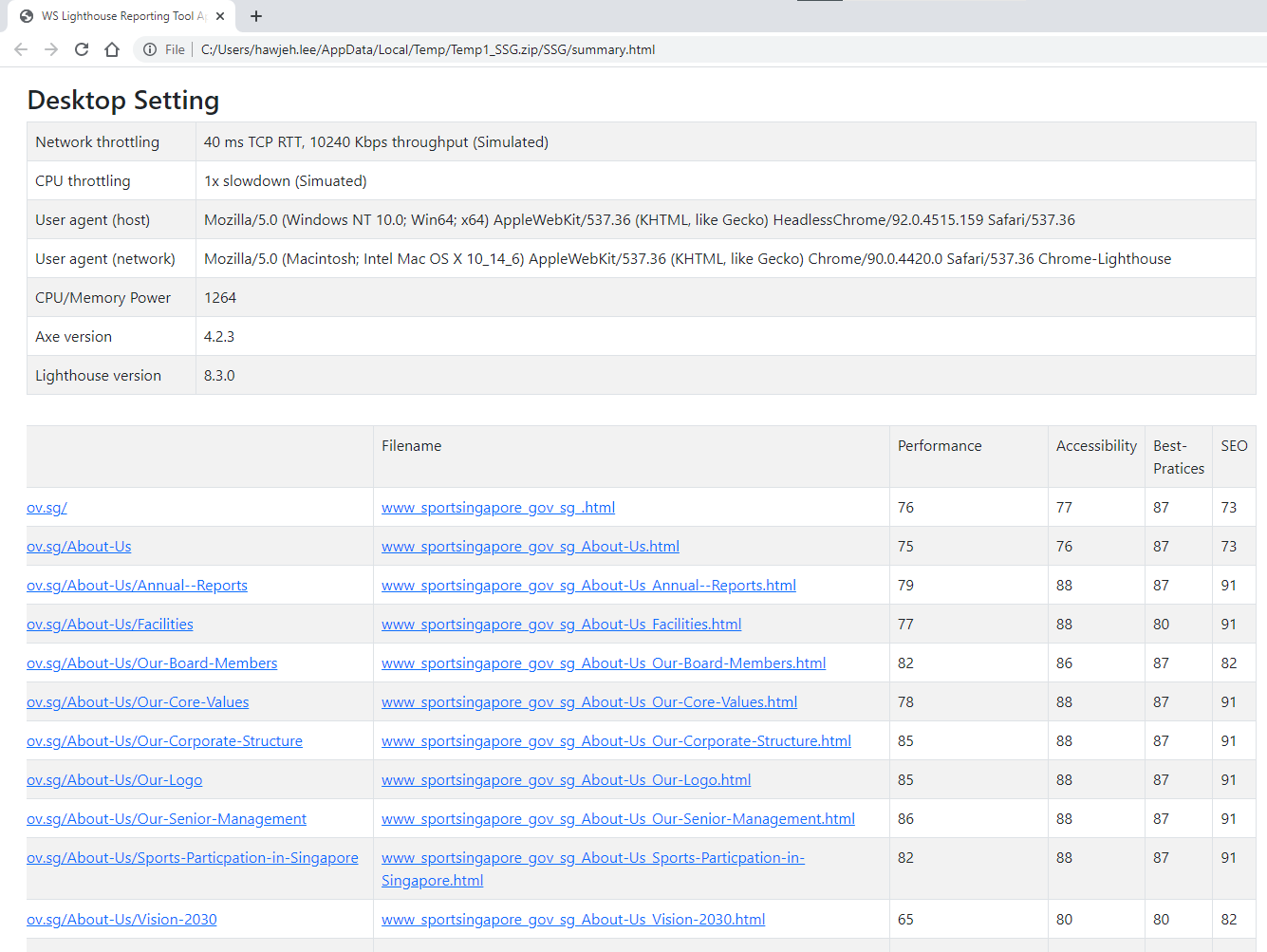
Output Report:

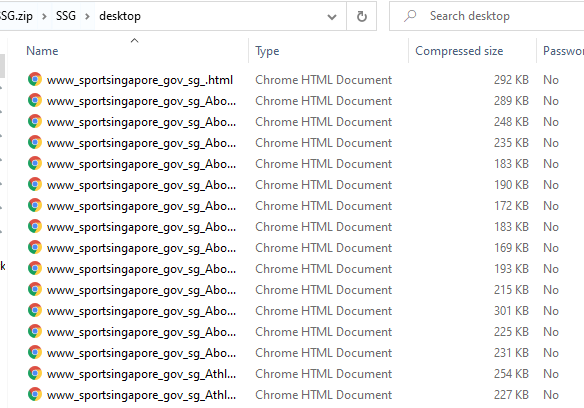
List of report for desktop report

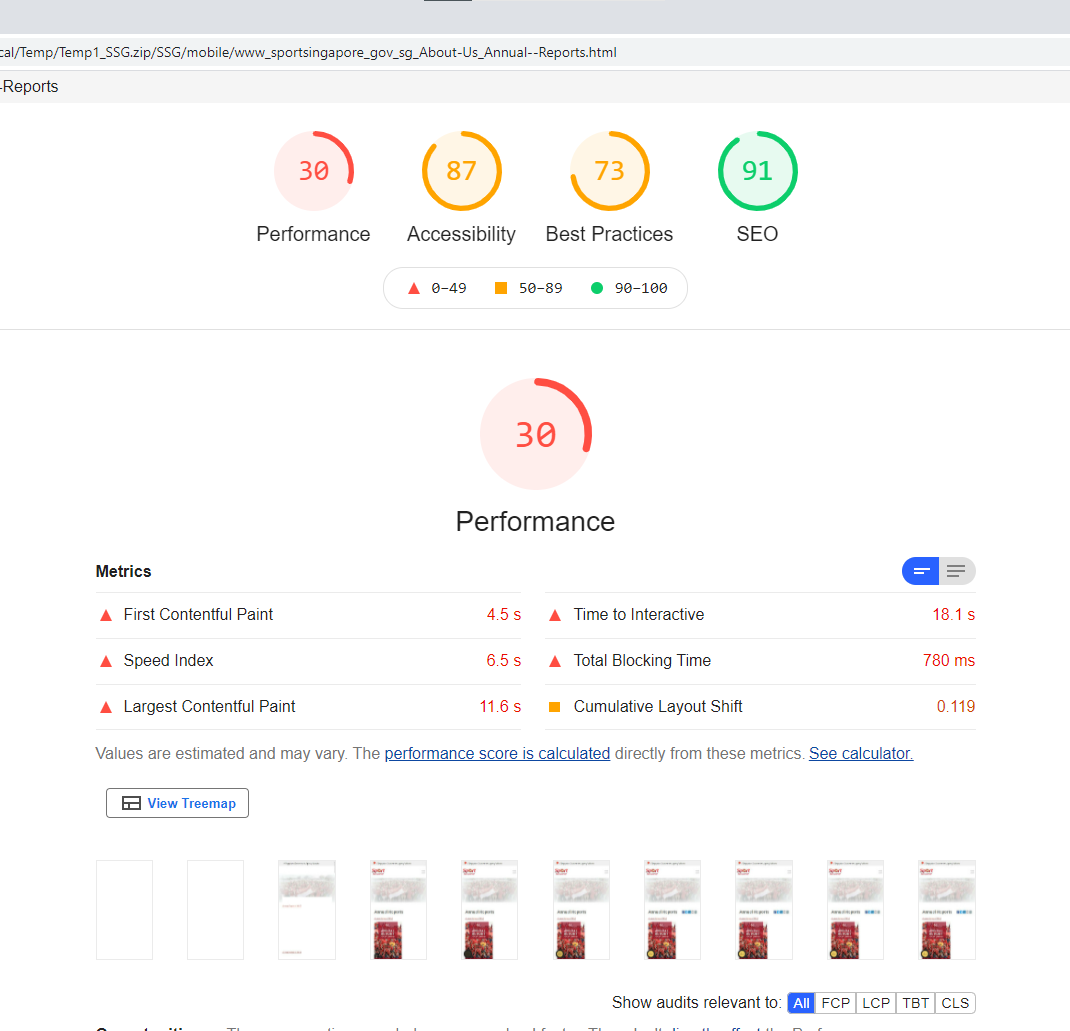
Sample mobile report

Sample summary report

🔥 Proposed Tool — CLI Version
First, install globally:
cd ./cli
npm install -g .
npm link
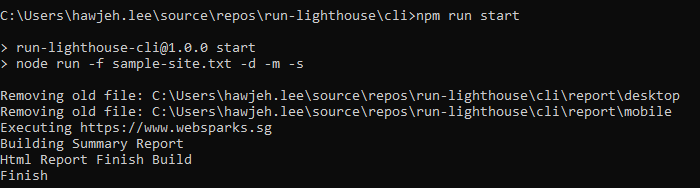
Then run:
run-lighthouse -h
Example Output:

Output reports are similar to the desktop app.