Play around with Sitefinity SEO
sitefinity | 2020-06-20
This guide walks you through configuring SEO and Open Graph metadata in Sitefinity CMS (tested on version 11.1) to optimize your web content for both search engines and social media sharing.
Enable Open Graph and SEO Properties
Navigate to:
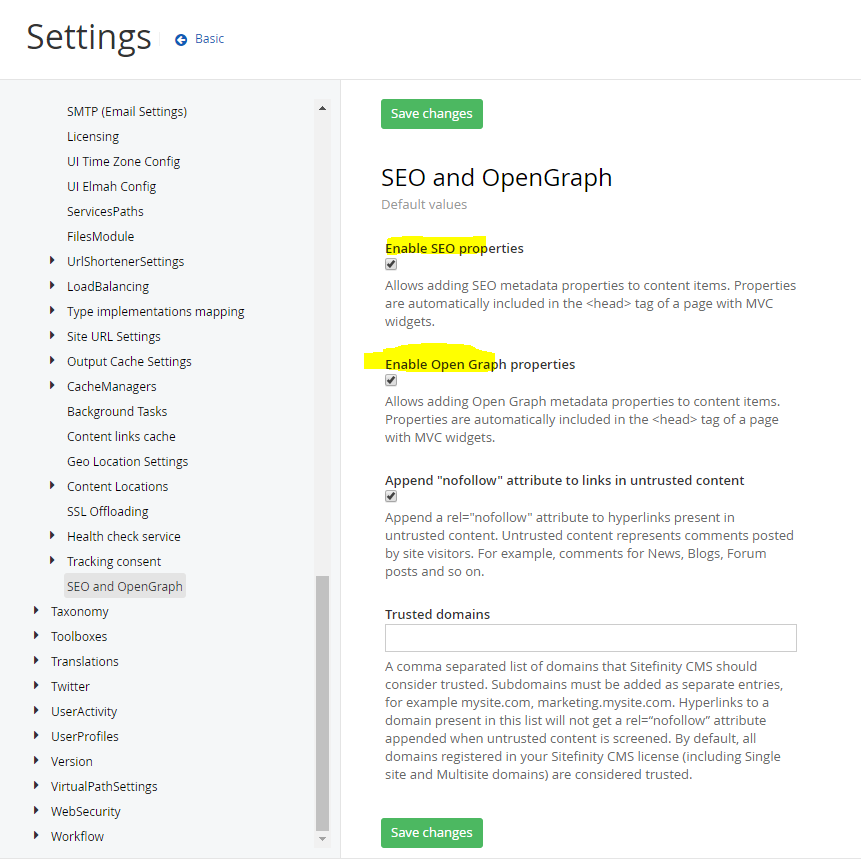
Settings → Advanced → System → SEO and OpenGraph
To allow Sitefinity to generate SEO and Open Graph tags:
- Ensure SEO is enabled
- Ensure Open Graph Properties are enabled
This step allows Sitefinity to inject meta tags for improved visibility in search results and on social platforms.

Define Your Site Name
Navigate to:
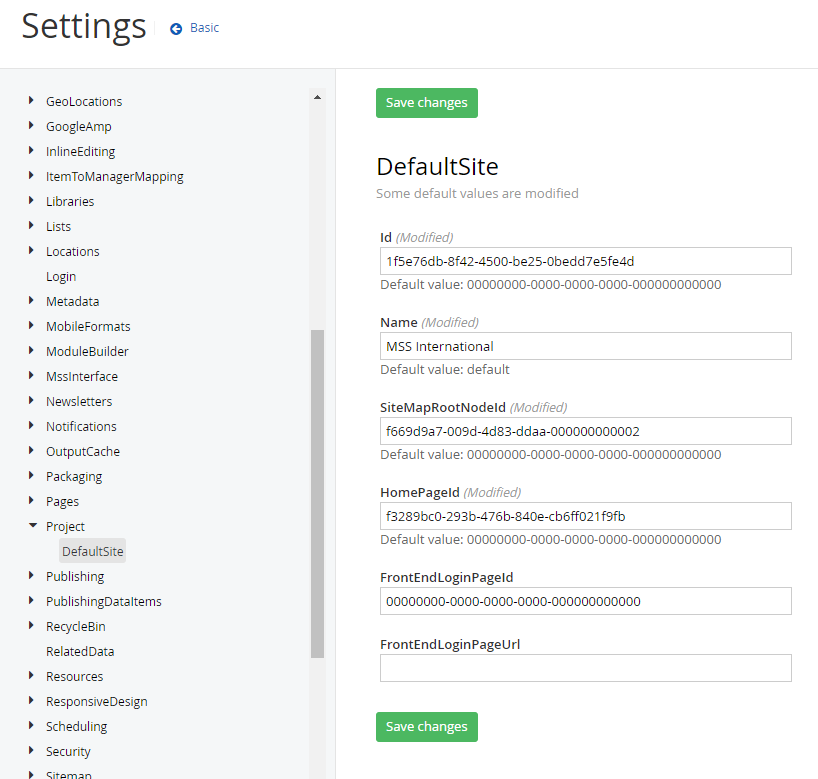
Settings → Advanced → Project → DefaultSite
Here, you can customize the Site Name that will be used in Open Graph metadata (e.g., og:site_name). This helps define brand identity when your pages are shared online.

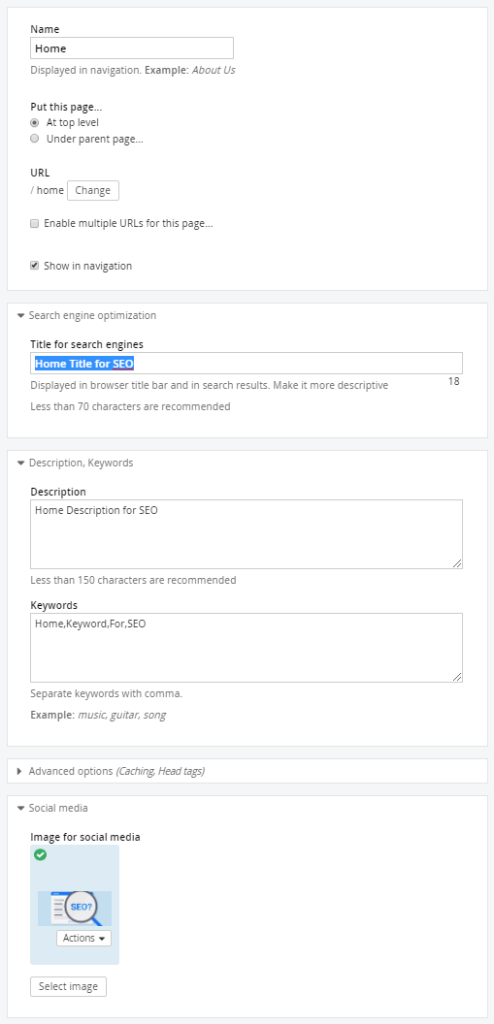
Configure Page-Level Settings
Before mapping Open Graph fields at the page level:
✅ Pre-requisite: Create a custom field named OpenGraphImage to represent the social sharing image.
Once created, you can assign this image on individual pages to customize the visual preview when shared on platforms like Facebook or LinkedIn.

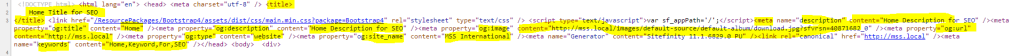
Example Output
Below is an example of a resulting page with properly configured Open Graph tags. These tags control how content appears when shared on social media and improve visibility in search engines.

Meta Tag Mapping Reference
The table below shows how Sitefinity properties map to standard SEO and Open Graph meta tags:
| No | Title | Title for search engines |
|---|---|---|
| 1 | Meta – Description | Description |
| 2 | Meta – og:title | Page Name |
| 3 | Meta – og:description | Description |
| 4 | Meta – og:image | Image for social media |
| 5 | Meta – og:url | Page url |
| 6 | Meta – og:type | website |
| 7 | Meta – og:site_name | Site Name Setting |
| 8 | Meta – keywords | Keywords |
📚 Additional Reference
For more advanced configuration, refer to Sitefinity's official documentation on Association of custom fields and Open Graph meta properties.